HTML로 라벨 모양 스티커 만들기
보기
HTML 코드로 제목 앞에 직사각형 모양의 네모상자 바 bar 같은 모양을 만드는 방법


순서
- 블로그관리 페이지 > 꾸미기 > 스킨 편집 > html 편집 > CSS
- 적용할 제목 태그를 코드에서 찾아 코드 추가 적용
원본 코드는 저장해두거나 지우지 말고 주석처리한 다음 밑에 새로 적용할 코드를 적어도 좋다.
태그 이름
오디세이 Odyssey 스킨에서 ctrl / command + F로 제목 태그 찾기
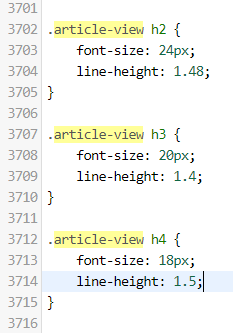
- 제목1 : <h2></h2> / .article-view h2
- 제목2 : <h3></h3> / .article-view h3
밑줄 만들기
border-bottom: 1px solid #000000;
- 아래쪽에 : border-bottom
- 실선 : solid
- 크기 : 1px
- 검정색 HEX 코드 : #000000
색상은 인터넷에 #000000 검색하면 다른 값도 알 수 있다.


왼쪽 오른쪽 네모박스

.article-view h2 {
font-size: 24px;
line-height: 1.48;
padding: 5px 0 5px 0;
border-top: 1px solid #333;
border-right: 10px solid #da322a;
border-bottom: 1px solid #333;
border-left: 10px solid #da322a;
}
- 제목1에다 적용할거라 .article-view h2
- 줄 간격 : line-height
- 네모박스안 위, 아래 공간 5px 만큼 띄우기 : padding
- 실선 : solid
- 10px 보다 더 크게 하면 사각형 공간이 커진다
그림자 있는 라벨

.article-view h2 {
font-size: 24px;
line-height: 1.48;
padding: 5px 0 10px 0;
border-left: 30px solid #da322a;
box-shadow: 2px 2px 7px #333;
}
위 ㅡ 오른쪽 ㅡ 밑 ㅡ 왼쪽 방향 순서인데
0 ㅡ 5px ㅡ 5px ㅡ 5px 에서 0이라고 생략하면
위 ㅡ 오른쪽 ㅡ 밑이
5px ㅡ 5px ㅡ 5px 이렇게 적용되니
정확히 적어야 한다.
색상 바꾸는 Tip
개발자도구에서 색상코드 앞 조그만 네모상자를 클릭하면 색상표가 뜨는데 여기서 투명도 조절도 가능하니 컬러의 폭이 더 다양해질 수 있다.

반응형
'온라인동산 > 티스토리 스킨과 HTML' 카테고리의 다른 글
| 줄 간격, 리스트 간격 조절 (0) | 2021.10.23 |
|---|---|
| 페이지마다 다른 스타일로 꾸미기 (2) | 2021.10.23 |
| 티스토리 스킨 수정하기 (0) | 2021.10.22 |
| Odyssey 스킨 애드핏 광고 본문 상단 배치 (0) | 2021.10.22 |
| Odyssey 제목 태그 설정 (2) | 2021.10.17 |